

- Visual studio code shortcuts console.log how to#
- Visual studio code shortcuts console.log install#
- Visual studio code shortcuts console.log update#
- Visual studio code shortcuts console.log manual#
- Visual studio code shortcuts console.log software#
Now, build the source using the following command. NET Core version in the global.json file.
After entering the name for the application, it will generate the project templates with the controller and views, similar to the project created with Visual Studio. 
We are naming this application SampleCoreApp.

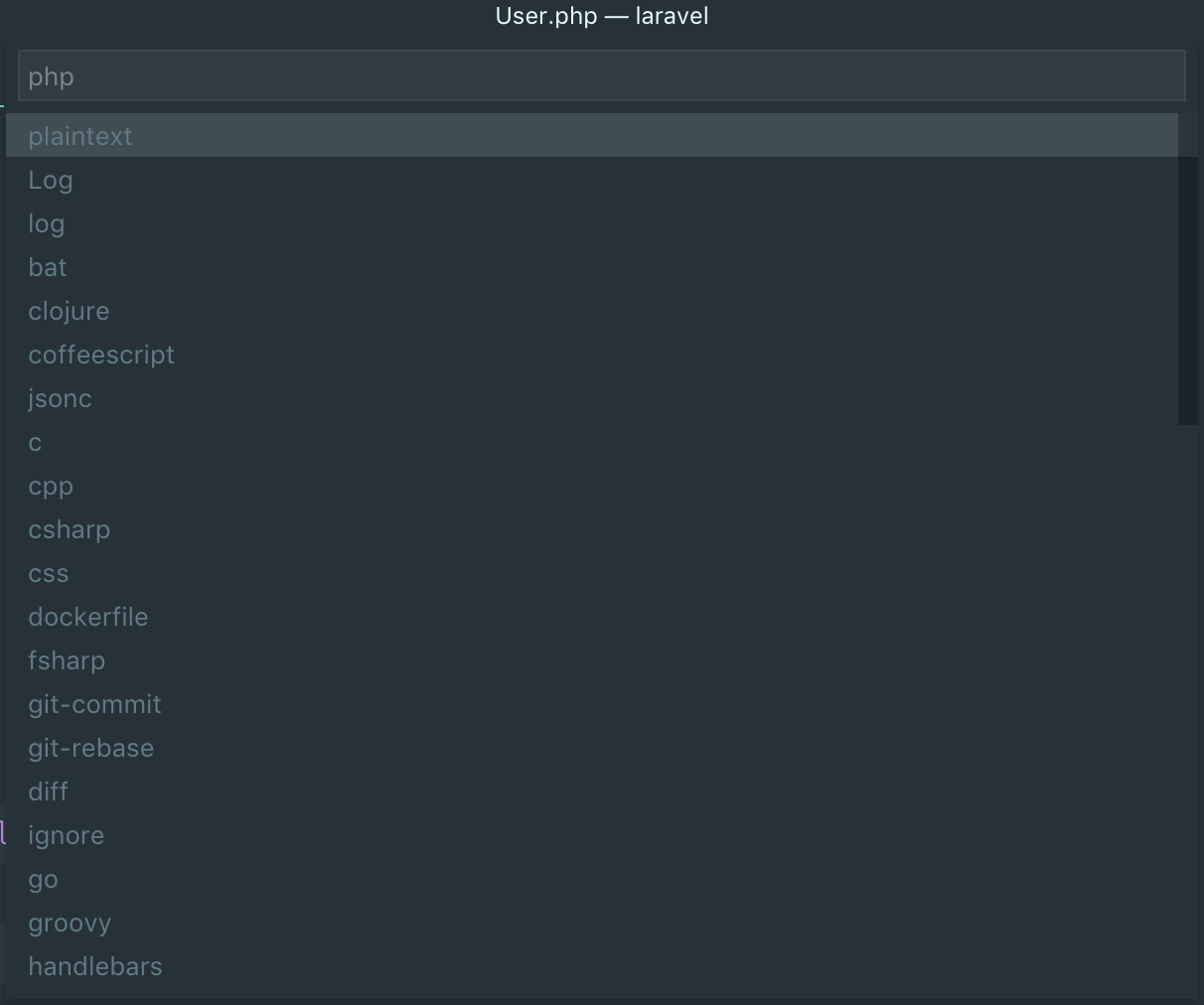
After selecting the UI framework, the console will request the application name.Select Bootstrap from the list, as shown in the following screenshot. It requests the UI framework be used in the project. Then, it will show you the list of ASP.NET project templates. After opening the terminal, type and execute the following command:.Open the terminal by using the shortcut Ctrl + Shift + ` or Terminal -> New Terminal.Open that empty directory in VS Code by selecting File -> Open Folder.Create an empty directory in the local disk.
Visual studio code shortcuts console.log install#
Npm install -g yo generator-aspnet gulp bowerĪfter installing the plugins, please follow these steps to create a new ASP.NET Core project in VS Code: Open an instance of the command prompt and type in the following command to install Yeoman with gulp and Bower in the global location. We can use the popular Yeoman ( ) command line tool, which provides an option to scaffold a new ASP.NET Core project.It is dependent on Node.js and it should be installed in your machine, as mentioned in the prerequisites.

Visual studio code shortcuts console.log manual#
Visual Studio Code has no built-in commands to generate ASP.NET Core projects, so it requires some manual work. Visual studio code shortcuts console.log update#
Then, install the NuGet Gallery extension to add and update NuGet packages in the VS Code.To open the list of extensions, please select the extensions icon on the left side of menu or use the Ctrl + Shift + X shortcut key. Install the C# extensions, which are required for development of ASP.NET Core applications.The following packages should be installed in your machine:
Visual studio code shortcuts console.log how to#
How to set breakpoints and debug the source. In this blog, we will learn about developing, debugging, testing, and deploying ASP.NET Core applications using Visual Studio Code. VS Code supports development operations such as debugging, task running, and version control, like Visual Studio. It is a source-code editor while Visual Studio is an IDE (integrated development environment). Visual Studio Code (VS Code) is a free, cross-platform, and lightweight source-code editor developed by Microsoft for Windows, Linux, and Mac operating systems. Visual studio code shortcuts console.log software#
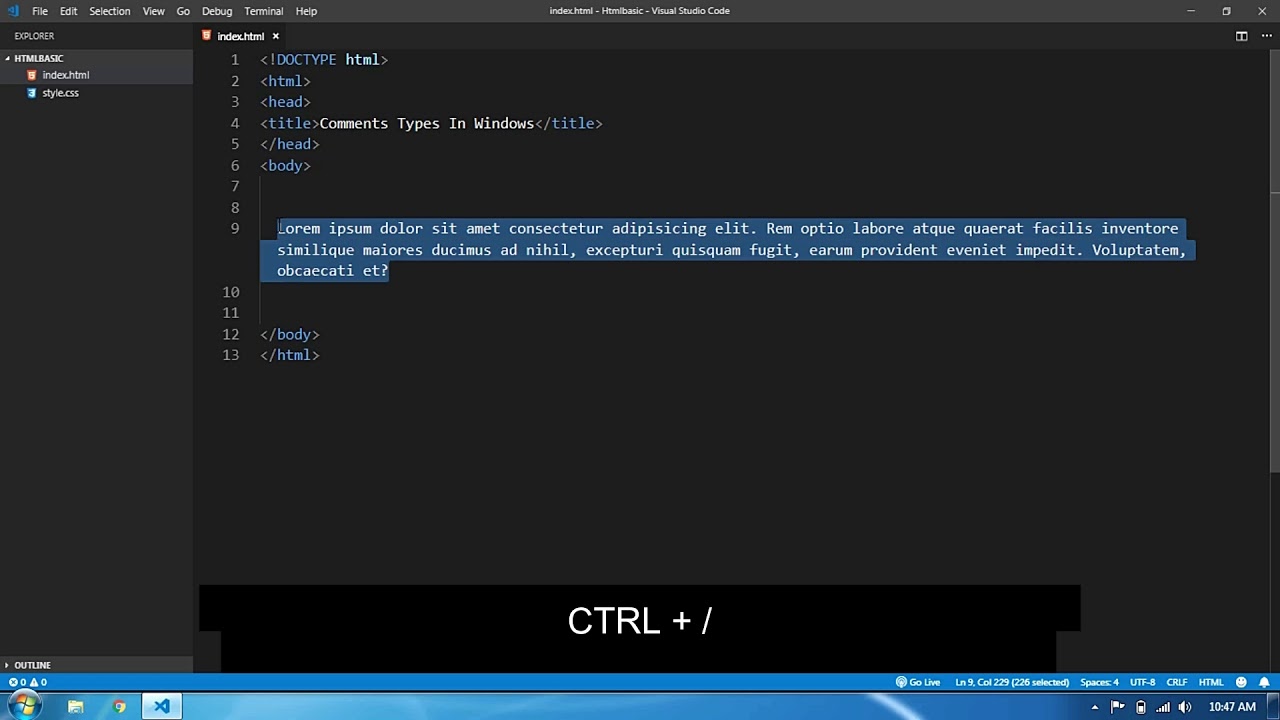
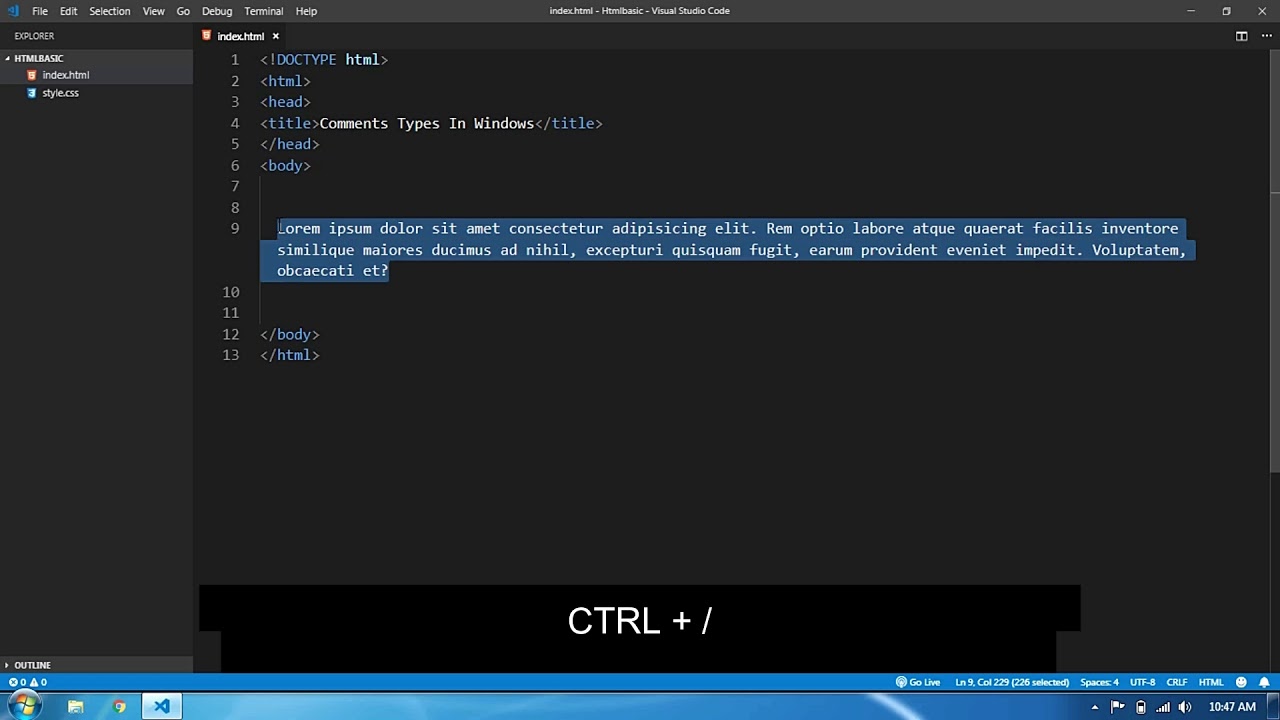
BoldSign – Electronic Signature Software. Perhaps you’ve left an important note to your colleagues or future self explaining some odd block of code. But what if it’s a really useful comment? I would eventually either delete that code or remove the comments. Here, I’m commenting code, so it’s not that much of a problem. What if you want to comment multiple lines but leave some space before the code? Normally, Ctrl+K, Ctrl+C will leave the comments in a nice column like in the following example: public class Class1īut notice a few not-so-nice trends in that sample? For one thing, there’s the “missing” comment line with no // and the comment characters are right up against the code. Non-Keyboard Visual Studio Comment Shortcuts I’ll admit, it’s a bit easier on the eyes. It doesn’t, however, leave a space between the comment characters and your code this has been known to upset JS linters that like to see that space by default. If you’ve got the cursor on a line with no highlighting, it’ll just comment the line from the start of your code. That all depends on what you’ve selected with your cursor. The comment shortcut will also lay down comments on a single line or multiple lines. It can comment in HTML, JavaScript, SQL, C#, CSS-you name it! Now, Visual Studio knows how to comment in several languages. And to round it out, the mapping for uncommenting is Ctrl+K, Ctrl+U. I’m going to stick to defaults, but later in this post, I’ll show you how to change those. This, of course, is the default shortcut for Edit.CommentSelection, which can be mapped to whatever you’d like. The most basic shortcut for creating a comment is Ctrl+K, Ctrl+C.








 0 kommentar(er)
0 kommentar(er)
